PyOpenGLでテクスチャを表示する。
import sys from OpenGL.GL import * from OpenGL.GLU import * from OpenGL.GLUT import * from PIL import Image def load_texture(): img = Image.open("sample1.png") w, h = img.size glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, w, h, 0, GL_RGBA, GL_UNSIGNED_BYTE, img.tobytes()) def display(): glClear(GL_COLOR_BUFFER_BIT) glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA) glEnable(GL_BLEND) glEnable(GL_TEXTURE_2D) glBegin(GL_QUADS) glTexCoord2d(0.0, 1.0) glVertex3d(-1.0, -1.0, 0.0) glTexCoord2d(1.0, 1.0) glVertex3d( 1.0, -1.0, 0.0) glTexCoord2d(1.0, 0.0) glVertex3d( 1.0, 1.0, 0.0) glTexCoord2d(0.0, 0.0) glVertex3d(-1.0, 1.0, 0.0) glEnd() glDisable(GL_TEXTURE_2D) glDisable(GL_BLEND) glFlush() def main(): glutInit(sys.argv) glutInitDisplayMode(GLUT_RGBA) glutInitWindowSize(300, 300) glutCreateWindow(b"TextureSample1") glutDisplayFunc(display) glClearColor(0.0, 0.0, 1.0, 1.0) load_texture() glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR) glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR) glutMainLoop() if __name__ == '__main__': main()
テクスチャに使う画像は、PILを使用してロードし、tobytes()でバイト列にして、glTexImage2Dに渡す。
画像のフォーマットは、PILで対応していればなんでもよいが、透明を含む画像の場合は、PNGを使う。
上記のコード例では、透明を含む画像を読み込んで、四角のポリゴンに張り付けている。
透明画像を表示する場合は、glutInitDisplayModeにGL_RGBAを指定し、glTexImage2Dでテクスチャを作成する際にもGL_RGBAを指定する。
また、レンダリング時に、
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA)
glEnable(GL_BLEND)
でアルファブレンドを有効にする。
テクスチャの座標系( (s, t)座標 )は、画像の左下が原点で座標の範囲が(0, 0) - (1, 1)となる。
画像の上下が反転することに注意する。
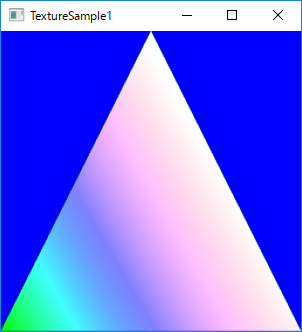
実行結果